Intégration d’un widget sur Wix
Wix est une plateforme en ligne qui permet de créer des sites web en HTML5 et leur version mobile. Il est possible d’instancier des widgets Open System en utilisant des iframes pour inclure nos scripts d’instanciation :
Voici la procédure détaillée :
1. Insérer un bloc « code HTML »
 |
|
2. Copier/coller votre script
 |
|
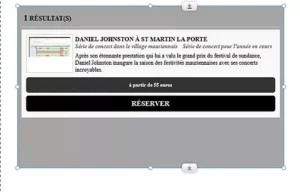
3. Vérifiez le rendu
Votre widget de réservation s’affiche ensuite dans votre éditeur, il ne vous reste plus qu’à enregistrer votre page et à vérifier son le rendu sur votre site.

4. Compatibilité avec Wix
Lors de l’ajout au panier d’un produit, il se peut que vous soyez bloqué (vous n’arrivez pas à l’étape de saisie des coordonnées).
Pour palier à cela, suivez la procédure suivante :
- retournez dans l’administration Wix et éditez le code que vous avez copié/collé
- modifiez le code en ajoutant la ligne comme ci-dessous :
widgetProduit.PreApp(« panier.target », »_blank » );
<script type="text/javascript">
( function() {
var widgetProduit = AllianceReseaux.Widget.Instance( "Produit", { idPanier:"XXXXX", idIntegration:0000, langue:"fr", ui:"XXXX-XXXX" } );
widgetProduit.PreApp("panier.target","_blank" );
widgetProduit.Initialise();
})();
</script>
Si vous rencontrez un disfonctionnement, vous pouvez également essayer avec la preapp suivante :
<script type="text/javascript">
( function() {
var widgetProduit = AllianceReseaux.Widget.Instance( "Produit", { idPanier:"XXXXX", idIntegration:0000, langue:"fr", ui:"XXXX-XXXX" } );
widgetProduit.PreApp("panier.target","_self" );
widgetProduit.Initialise();
})();
</script>

 Webplannings Open pro
Webplannings Open pro Fiches outils
Fiches outils Paiements en ligne
Paiements en ligne Passerelles
Passerelles Outils complémentaires
Outils complémentaires Ressources développeurs
Ressources développeurs Diffusion
Diffusion Statistiques
Statistiques Redmine
Redmine